
MADE51 Project Management Tool
CASE STUDY / UX DESIGN / UI DESIGN / USER RESEARCH / DESIGN THINKING
––––––––––––––––
Redesigning a Project Management Tool for Refugee Artisans
“MADE51 is an innovative, market-based model that promotes economic inclusion of refugees in global value chains. In the MADE51 model, UNHCR identifies refugees with artisanal skills, helps refugees create strong artisan groups and connects these groups to experienced local social enterprise partners. Together, they develop market-ready products. MADE51 convenes strategic partners from the private sector to curate collections, create marketing opportunities and make products available for sale to consumers worldwide.“ (UNHCR)
Designing for MADE51 presented the challenge of improving an online Project Management Tool used by refugee artisans, local social enterprises, and administrators, all with different cultural backgrounds and levels of tech proficiency. The tool, initially developed with Dutch software company Flexyz, needed to become more intuitive and accessible.
As part of the MAID Studio at Anhalt University, I worked in a multicultural team divided into subgroups addressing specific user needs. My subgroup focused on Artisan Groups, conducting research and creating solutions that made the platform more user-friendly and culturally sensitive.
Throughout the process, I collaborated closely with other designers, contributing to a cohesive design strategy under the expert guidance of lecturer Mark Kwami at the Anhalt University of Applied Sciences.
Design Brief
Project Overview and Scope
MADE51’s digital platform, a web-based app, serves as a communication tool designed to manage and document the production process for three distinct user groups. While the backend structure is already established, the user interface requires design work. The platform is not yet operational, making the interface design a critical next step. The main user groups are:
Artisan Groups
Ages 15–35
Varied literacy levels
Diverse cultural backgrounds
Displaced communities
Local Social Enterprises
Ages 20–35
Culturally diverse, typically from host countries
Administrators
Ages 30–50
Tech-savvy and familiar with MADE51’s internal structure
Goals and Objectives
The project aims to streamline communication and improve the production workflow by:
Facilitating transparent, effective communication among user groups
Minimizing language barriers between users of different linguistic backgrounds
Ensuring an intuitive and user-friendly interface
Expectations from MADE51
Active participation and coordination during research and testing phases
Assistance in scheduling appointments with relevant stakeholders
Ongoing feedback throughout the design process
Phase 0 – Discovery
OVERVIEW OF REFUGEE CAMPS AND DAILY LIFE
Access to education varies widely.
Factories and workshops are often located far from the refugee camps.
Cultural restrictions may prevent women from working.
Balancing work responsibilities with child care is common.
Certain aspects of craft work can be particularly challenging.
ORGANIZATIONAL & PRODUCTION LEVEL – What Organizations Do
Approaches to skill development
Providing formal education before training.
Enhancing and building upon existing skills that refugees already possess.
LITERACY LEVEL & CROSS CULTURAL CONSIDERATIONS
Example: “Grimms Märchen Ohne Worte”
A visual interpretation of Grimm Brothers’ fairy tales using only illustrations, symbols, and icons. While effective within specific cultural contexts, it showcases an interesting approach to non-verbal communication.
Cross-Cultural Design Considerations
When Amazon launched in India in late 2018, it encountered significant challenges due to a lack of cultural insight and thorough UX research. During UI testing, many users perceived the search icon as a ping-pong paddle rather than a magnifying glass. To address this, Amazon retained the magnifying glass but added a search field with a Hindi text label, clarifying its function as a search tool.
Designing for different languages often requires further design localization, where elements like text, images, navigation patterns, and calls-to-action (CTAs) are adapted to fit cultural norms and expectations.
Design Translation vs. Localization

© Pharmacy Online
Translation involves changing the interface language to match the target audience while maintaining the overall look and feel of the product. The only variation is the language itself.
Localization, on the other hand, adapts the design to be culturally relevant for the target audience. This often involves more significant changes, affecting visual presentation and content strategy. For example, a website might have distinct layouts and visual elements for Australian and Chinese users, showcasing how localization tailors experiences to different cultural expectations.
Color Psychology and Mental Models

According to Surrallés, the Candoshi language terms identified by The World Color Survey are tied to specific objects. For example, ptsiyaro (yellow) refers to a yellow bird, kantsirpi (black) means tar-like, chobiapi (red) signifies ripe fruit, and kamachpa (dark green) refers to unripe fruit. Borshi (white) not only denotes the kapok tree but also describes the period in August when the tree’s cotton-like fibers fill the air and fall like snow.
The meaning of these color terms can shift based on context. For instance, a red chip might be described as “like ripe fruit” when placed on ceramic but called “like blood” when on the floor. Changes in lighting or background color further influenced how these colors were described.
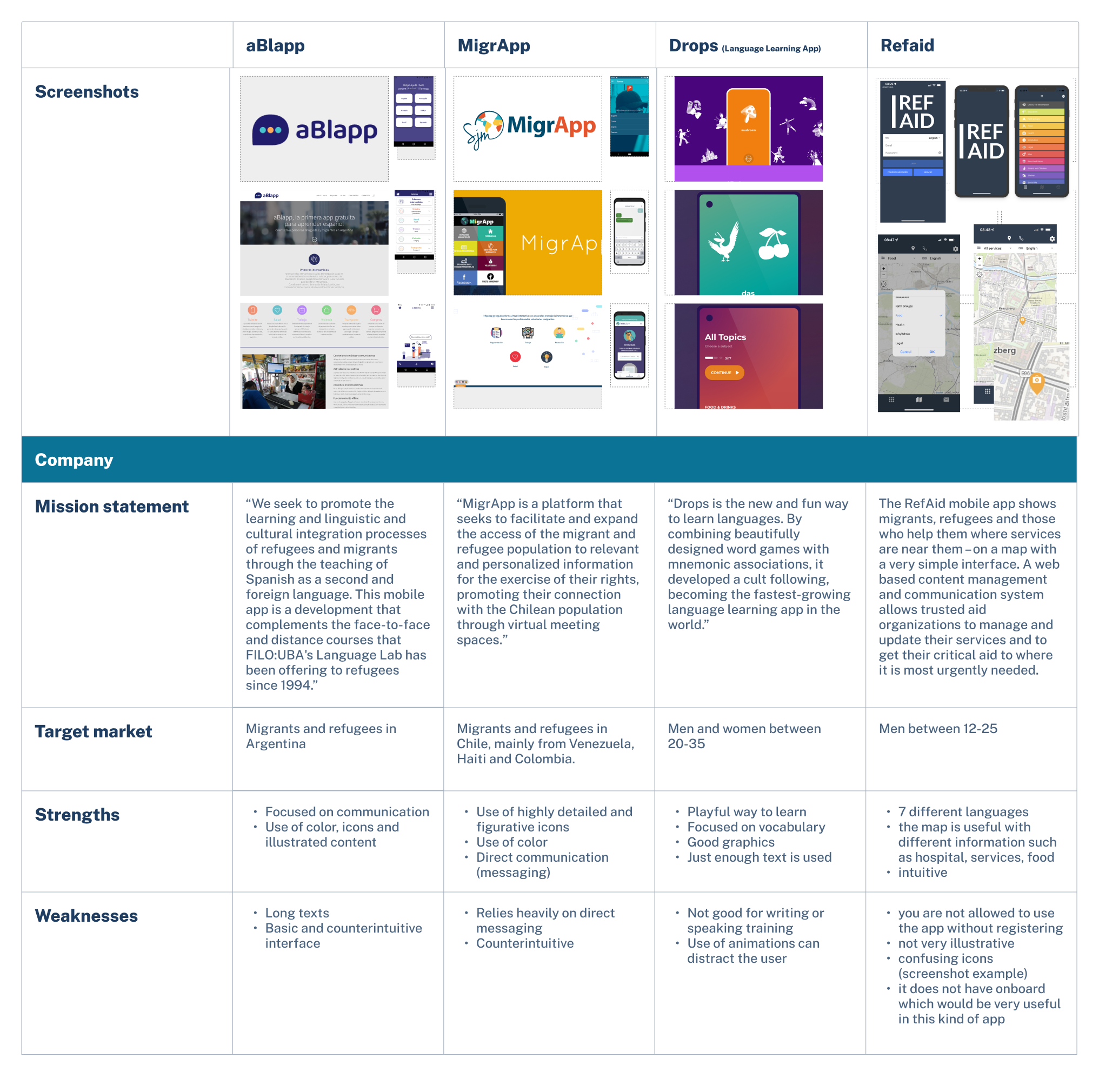
Comparative analysis – Mobile Application

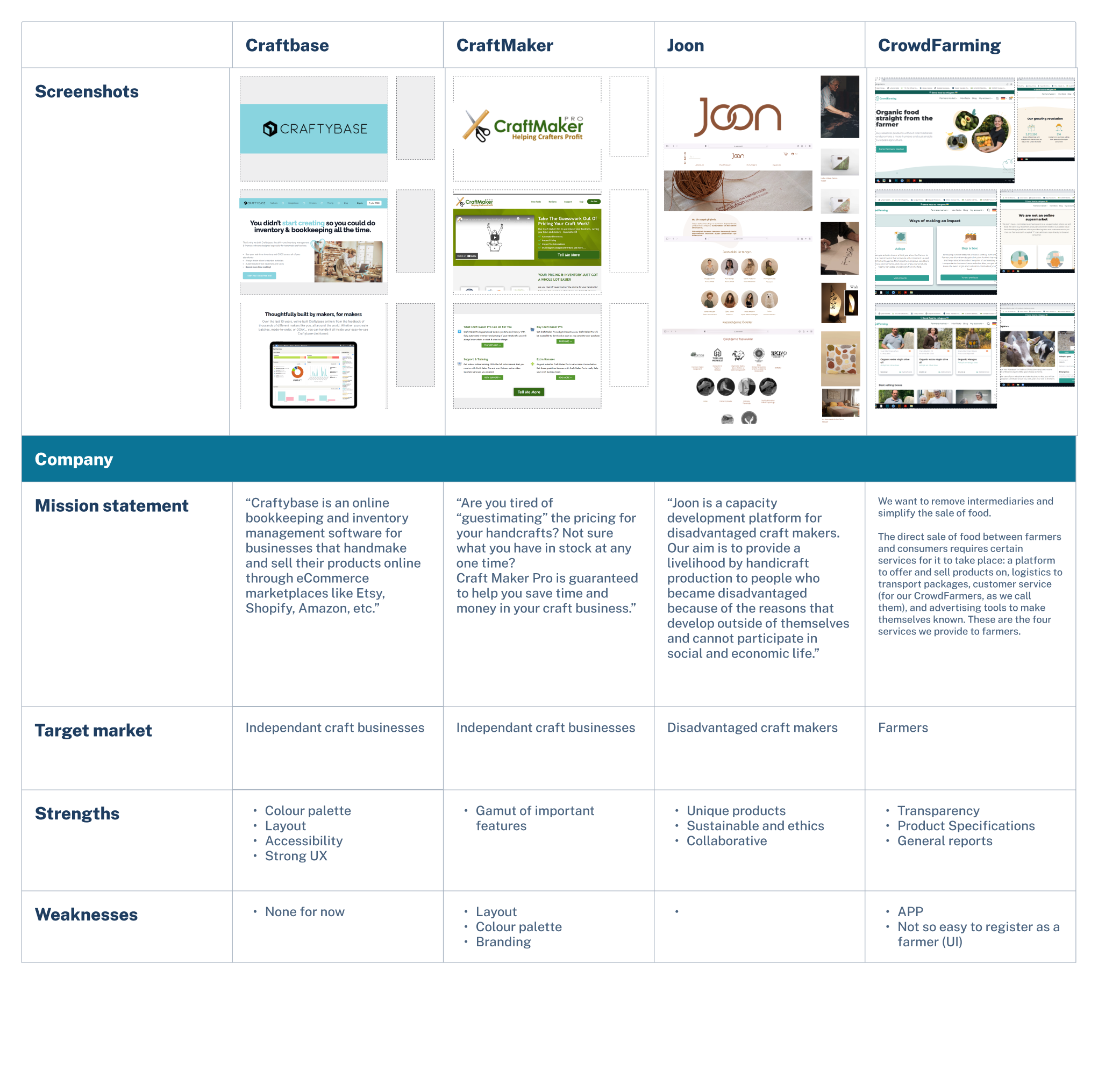
Comparative analysis – Relevant Website

UX Audit





The shape of the bar should be simple and texture-free.
The dashboard could be more minimalistic, potentially incorporating simplified infographics.
The app should include a language-switching button or support multiple languages.
Settings icons should be positioned in the top bar.
An icon should be added to access orders.
Clarify the meaning of the tick and minus signs on the product page with accompanying labels or text.
Address readability issues within the product boxes.
Phase 1 - Empathise
INTERVIEWS
Goals
Understand the common challenges artisans encounter when participating in MADE51.
Identify frustrations artisans experience during the process of accepting orders.
Recognize common user behaviors and experiences related to task completion.
Target Participant Characteristics
Ages 18-65
Residing in refugee camps
Open to all genders
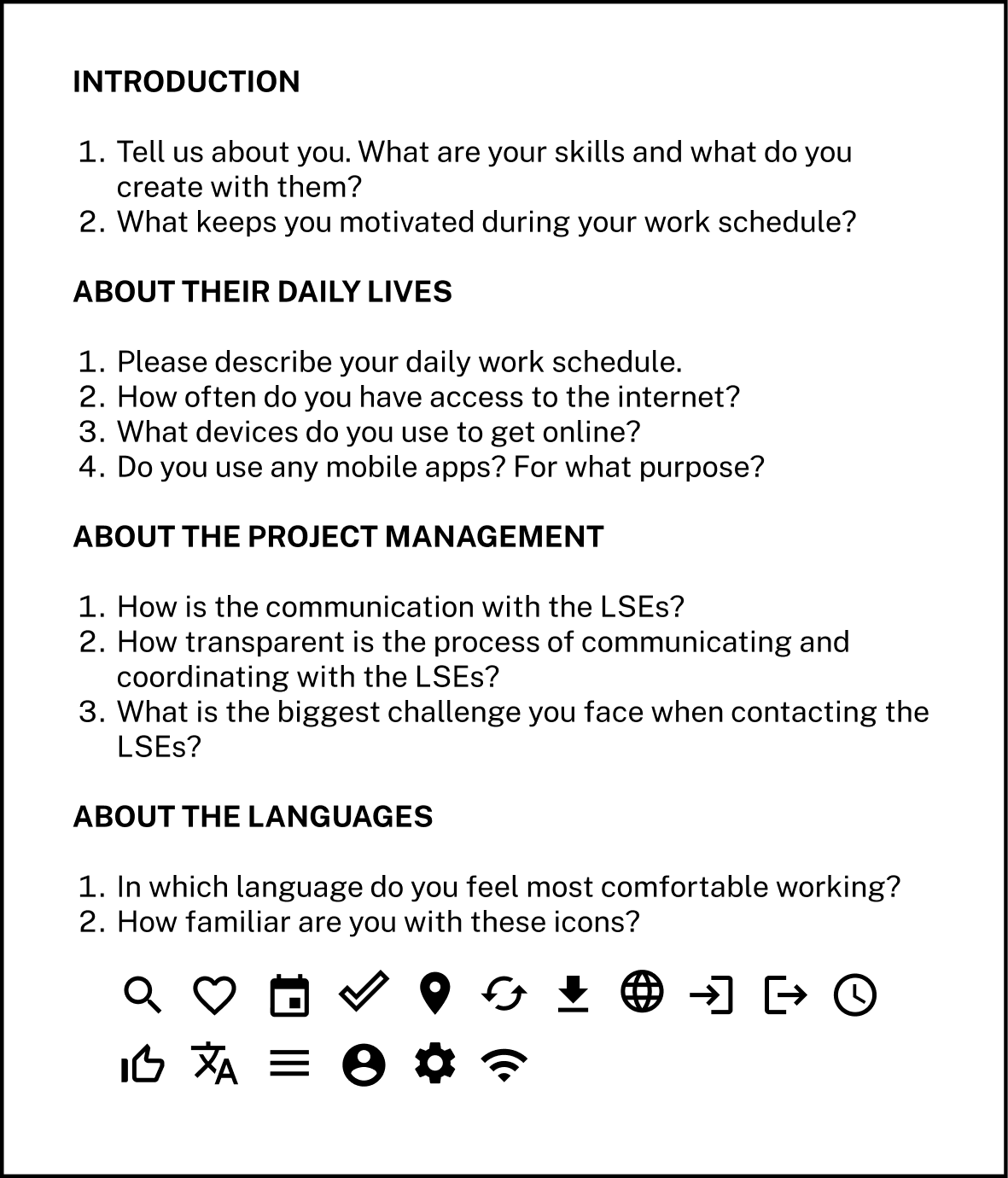
Interview Questions

Persona (Artisan Group Leader)

User Journey Map

Scenario
Abakari oversees taking and fulfilling orders, collaborates on product development with his artisan group, and is also an accomplished artisan who teaches craftsmanship and helps correct others’ work when necessary for MADE51.
Expectations
Maintain steady work and contribute to MADE51’s growth.
Support his family through his craft.
Produce high-quality products to secure more orders and foster business growth.
Assist refugees worldwide and support the growth of MADE51.
Utilize the Project Management Tool (PMT).
Equip artisan group members with communication tools like WhatsApp.
Ensure his smartphone is reliable, as it is his primary communication device.
Pain Points / Frustrations
Being displaced from his home country and living as a refugee.
Limited opportunities in refugee camps.
Miscommunication within his artisan group about orders.
Difficulty accessing stable internet in the camps.
Language barriers between his native language, the local language, and English.
The need to repair products that do not meet MADE51’s quality standards.
Phase 2 – Define
We began the Define phase with an in-depth analysis of the current app.
Current Structure Overview
The existing information architecture was assessed to identify potential areas for improvement.

Proposed Simplified Information Architecture with Menu
To streamline task completion, a revised IA was designed to reduce the number of clicks. This version incorporates a hierarchical menu for clearer navigation.

Proposed Simplified Information Architecture with Navigation Bar
An alternative IA was developed featuring a bottom navigation bar for intuitive access. This layout excludes drop-down menus and includes Chat and Help buttons at the top for ease of use.

Phase 3 – Ideate
LOW-FIDELITY PROTOTYPING
To translate insights from the empathize and define phases into tangible concepts, we initiated the creation of low-fidelity prototypes. These early-stage models allowed us to visualize and explore design solutions based on our findings.

During the exploratory stage of low-fidelity prototyping, we developed two distinct prototypes based on the proposed information architectures: one featuring a burger menu and another utilizing a bottom navigation bar.

Our focus was on enhancing the existing features of the current PMT to improve user experience and functionality.


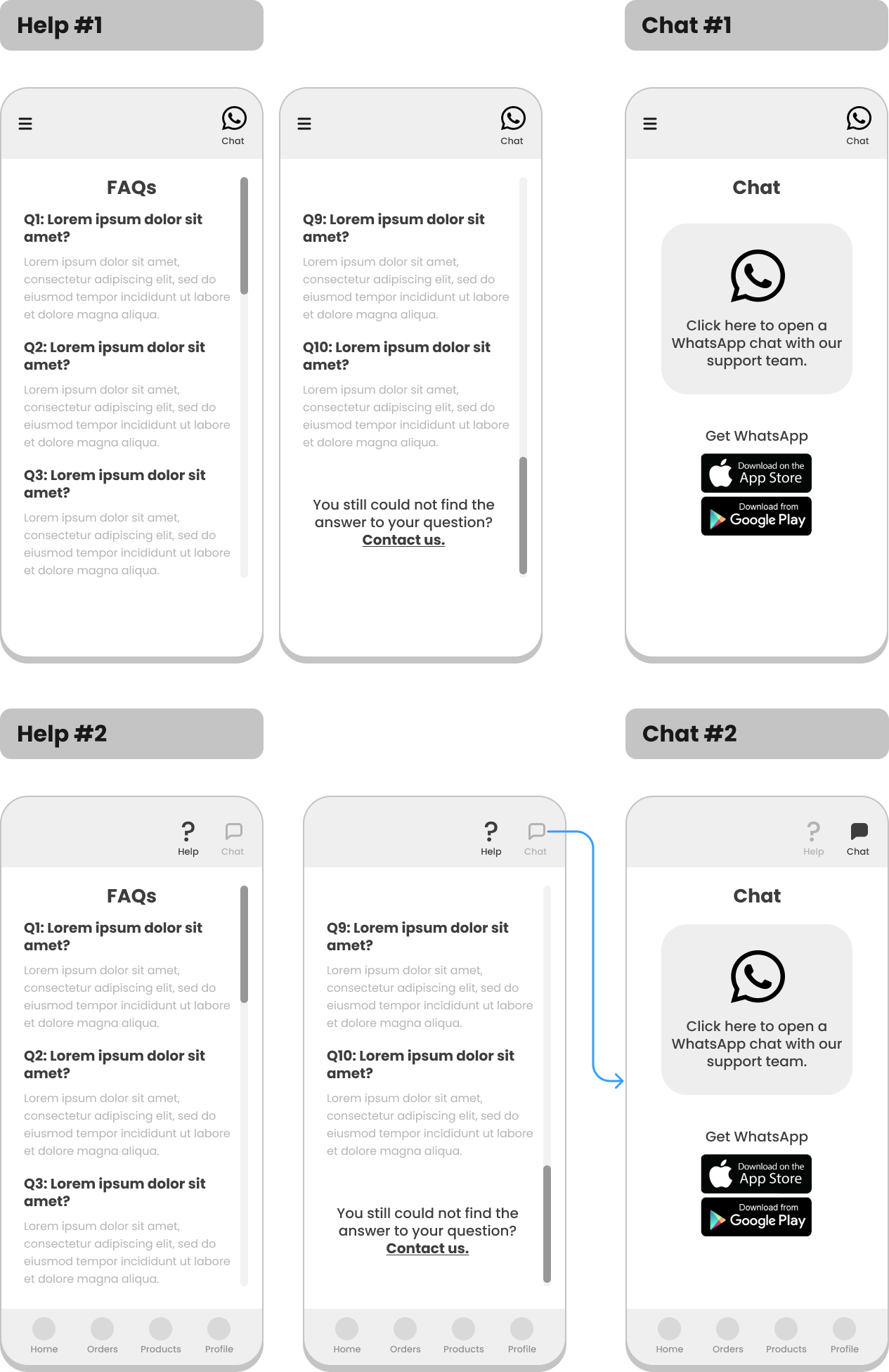
A user profile page was designed to allow users to manage their notification settings, update passwords, and log out.


A “Frequently Asked Questions” section was developed for the Help feature to address common user issues. Additionally, a Chat button was proposed to redirect users to WhatsApp for real-time assistance.

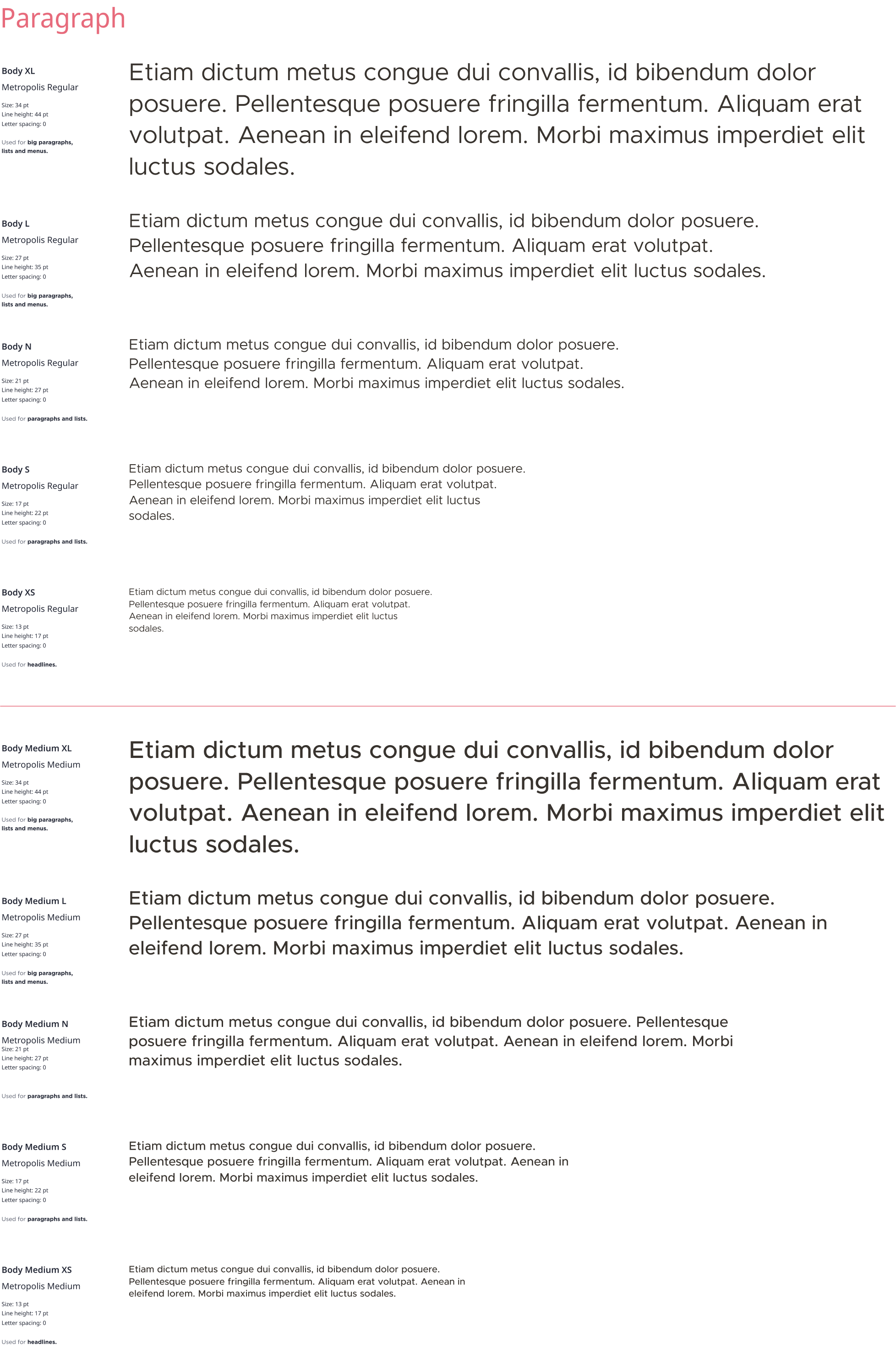
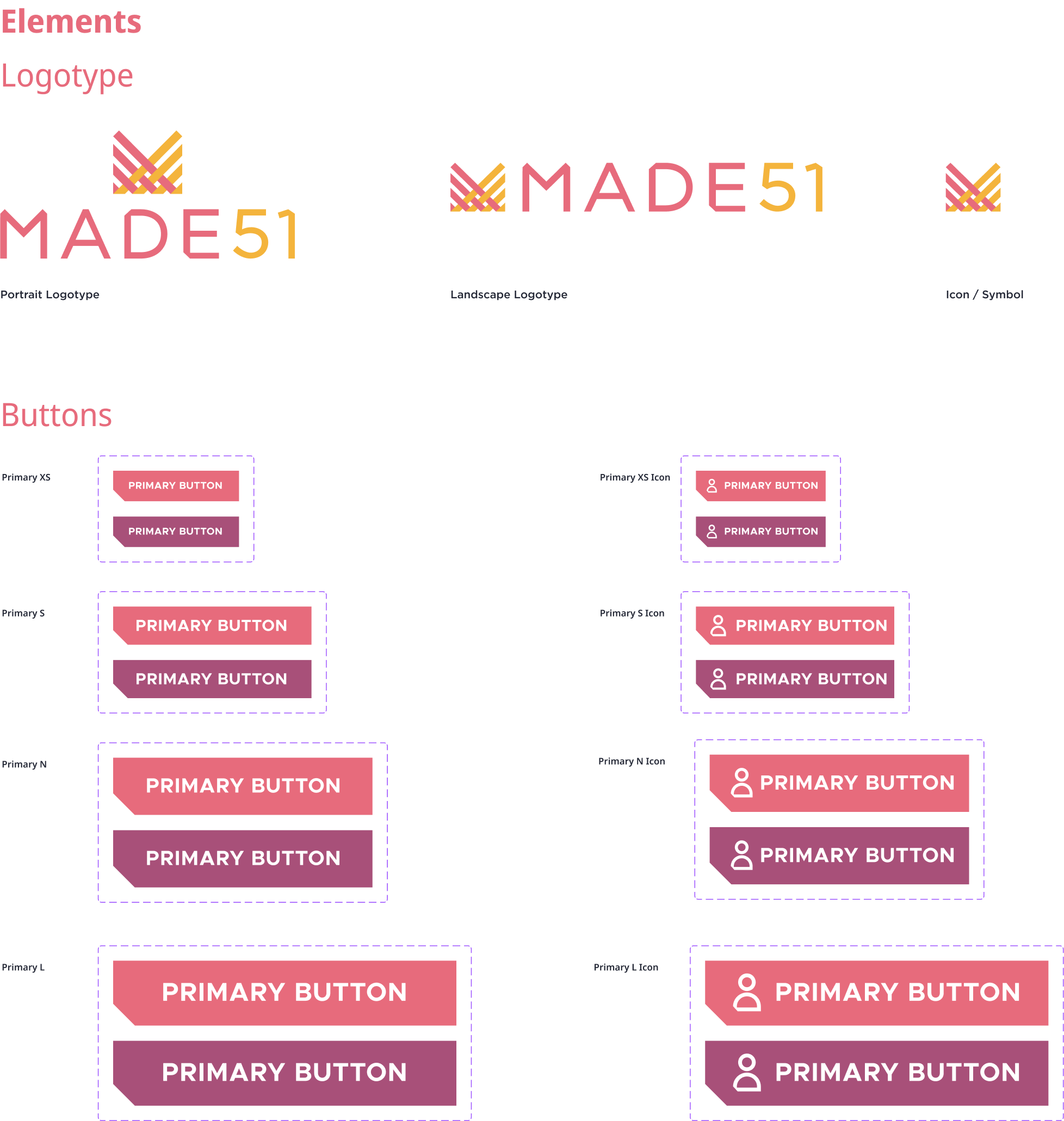
Design System
A crucial step before Hi-Fi prototyping was creating a system aligned with the MADE51 Brand Guidelines and adapted for a digital platform. This involved redesigning the logotype for better performance at smaller sizes and adjusting colors to enhance on-screen contrast. The design system encompasses icons, colors, typography, and key components such as the logotype, buttons, lists, menu, and navigation bar. While some elements were set aside during development, they were retained in the file for potential future revisions. This design system was consistently applied to all final high-fidelity prototypes, allowing for some justified modifications.






Challenges
Managing a team of 12 designers required dividing the group into three subteams to focus on detailed research and user experience development for each primary user: the admin, the LSE, and the AG. The initial research phase uncovered a wealth of distinct and relevant data that informed our design direction. Coordinating interviews with MADE51 affiliates and related professionals proved demanding, requiring close collaboration and efficient communication among all team members.
Progress was further disrupted by consecutive Expertise Weeks in our program, causing a brief pause and a period of adjustment to regain momentum. Organizing group meetings and establishing clear agendas was a challenge, given the size of the team and concurrent responsibilities. Developing a design system during the Lo-Fi prototyping phase and defining parameters that would be consistently applied across all user groups was an invaluable experience, mirroring the structured approach found in professional settings.
Takeaways
Collaborating on a real-time project for an organization like MADE51, which fosters the empowerment and growth of artisan refugees, was an inspiring and unique experience for everyone involved in the studio project. Our team gradually developed effective strategies for delegating and coordinating tasks among subgroups. While we encountered challenges with miscommunication at times, we managed to resolve them and move forward, driven by the shared motivation to complete this sensitive project—the UI for the PMT—with authenticity and care.
One of the most valuable takeaways was the opportunity to work with designers possessing diverse skills and expertise. This collaboration enriched us individually, as we learned various techniques and approaches from one another throughout the project.

