
Pendulum
CASE STUDY / DESIGN RESEARCH / BRANDING / UX DESIGN / UI DESIGN / MARKETING
Decentralized blockchain technology for cross-border payments and traditional finance infrastructure
Pendulum is a blockchain network connecting fiat currencies with DeFi, integrating stablecoins via the Polkadot-compatible Substrate framework. Its ecosystem features the Spacewalk bridge for secure Stellar-to-Polkadot asset transfers and Amplitude, a testing ground on Kusama for innovative applications.
At Pendulum, I started as a Graphic Design Working Student, contributing to key design initiatives across the company. This involved supporting the development of brand identities for Pendulum, Amplitude, and Spacewalk, creating merchandising assets, and designing social media and marketing materials aligned with strategic goals. Additionally, I worked on web and editorial content to enhance visual communication and conducted market research to inform design improvements and support user experience enhancements.
Later, as the sole Brand Designer, I collaborated closely with teams across product, marketing, and operations to address a range of design needs. This role included integrating AI-driven tools to refine branding processes, improve production efficiency, and ensure consistency across all user touchpoints. I also played a key role in developing distinct brand identities for new projects, aligning visuals with business objectives while supporting a cohesive and impactful design framework.
Pendulum Former Brand
My initial challenge was to elevate the visual appeal and consistency of our blog by developing standardized assets, addressing the lack of cohesion resulting from the absence of a dedicated designer.
To approach this, I started by auditing the blog and identifying four key post categories:
Educational articles about blockchain
Pendulum news
Amplitude news
Partnership announcements with other companies
Design audit of current blog

TOPIC – PENDULUM NEWS
I observed various layouts, including images with and without text, differing alignments, and font sizes.
The Pendulum logo is inconsistently applied, highlighting the need for clear usage guidelines.
Standardizing image dimensions for each platform would ensure the system adapts effectively to their requirements.
TOPIC – AMPLITUDE NEWS

The images here are more consistent, showcasing two similar design systems with variations in color and font. However, image sizes remain inconsistent and should be standardized.
Additionally, an older post features a preliminary version of the Amplitude logo, which should be updated to the final version to enhance brand consistency.

TOPIC – PARTNERSHIP
This theme maintains consistent color and design, showcasing two systems: one using icons and colors, and another featuring full logos on a pure black background, each with different canvas sizes.
Merging these into a versatile, clear image that accommodates various logo types (with or without symbols) and includes complementary visual elements would be ideal.
TOPIC - EDUCATIONAL

This topic offers the most flexibility in design and typography. Many post images lack text, and when text is included, it is center-aligned without a consistent format. Logo sizes, element positioning, and graphic styles also vary significantly.
References, Moodboard and Styleboard

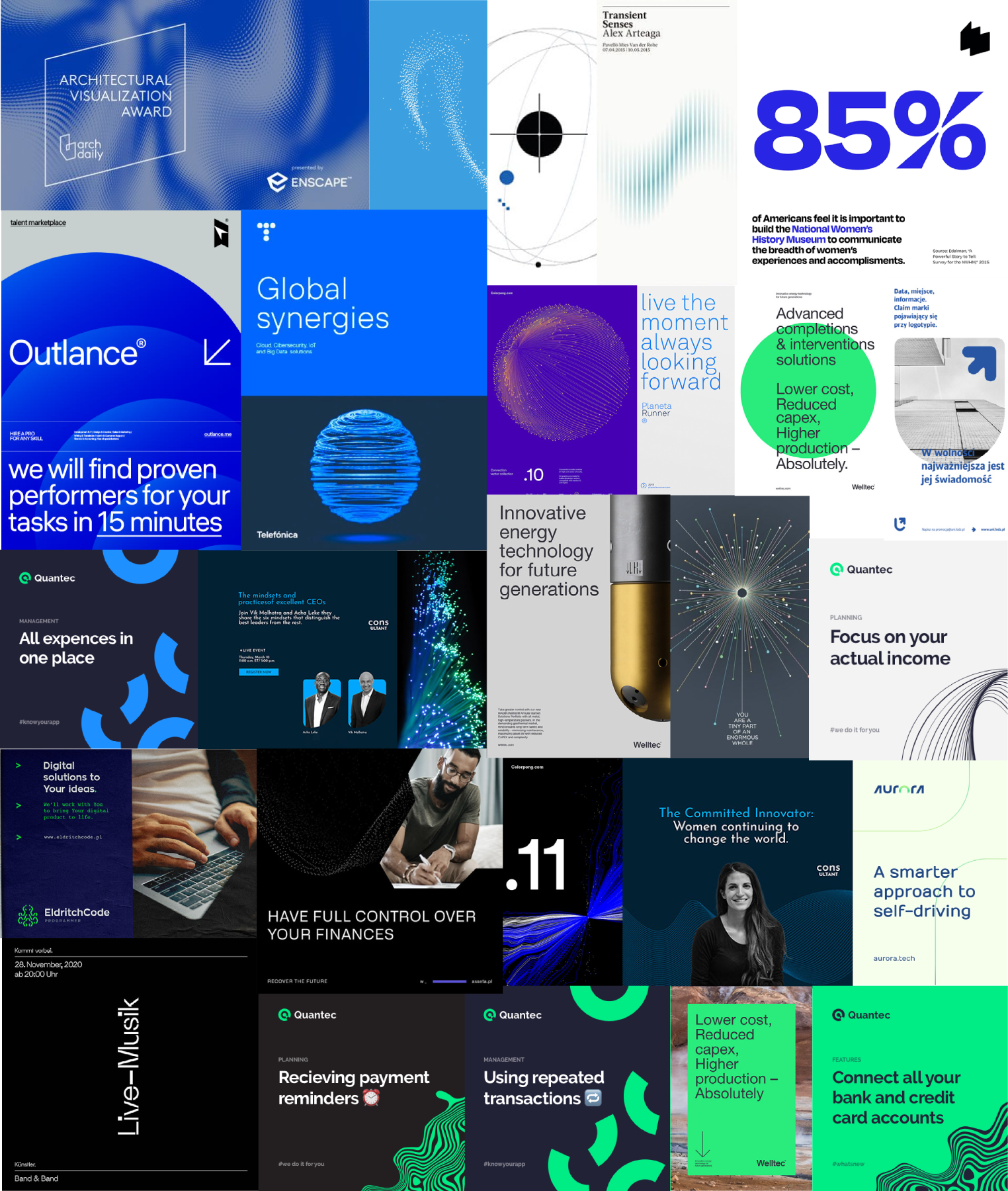
Comprehensive research was conducted to assess the current state of blog posts and how similar companies communicate. The selected companies stood out for their strong brand image and visually appealing blog post designs. Their images are easy to understand and have a cohesive identity, with notable similarities worth considering.
The moodboard showcases references that capture the desired tone for the proposal. It focuses on conveying the intended mood rather than replicating a specific visual style, as Pendulum and Amplitude should establish their own distinct visual identities instead of imitating others.
Building on the moodboard and brand guidelines, I created a styleboard that incorporates diverse influences to expand the visual approach for blog and social media posts. The focus of this styleboard is on graphic style and layout variations, offering a range of possibilities for visual design rather than emphasizing specific content.

Proposals

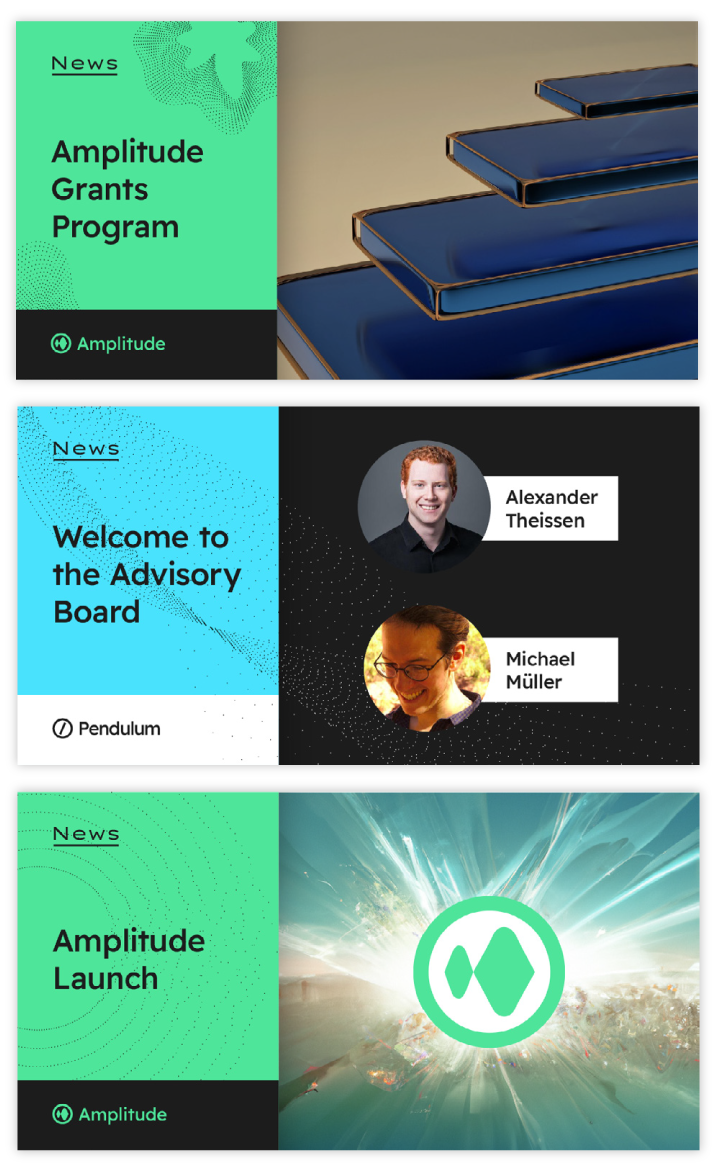
This system differentiates post types by color and uses the Lexend (Readex Pro) typeface, consistent with the Pendulum and Amplitude websites, with left-aligned text.
The canvas measures 1200 x 630 px, featuring a 61 px margin and a 123 px bottom band for logos. A header indicates the post type, such as News or About, with a proposed header for educational content.
The background includes dynamic generative artwork with dots and lines, aligning with the current visual identity of the website.
NEWS

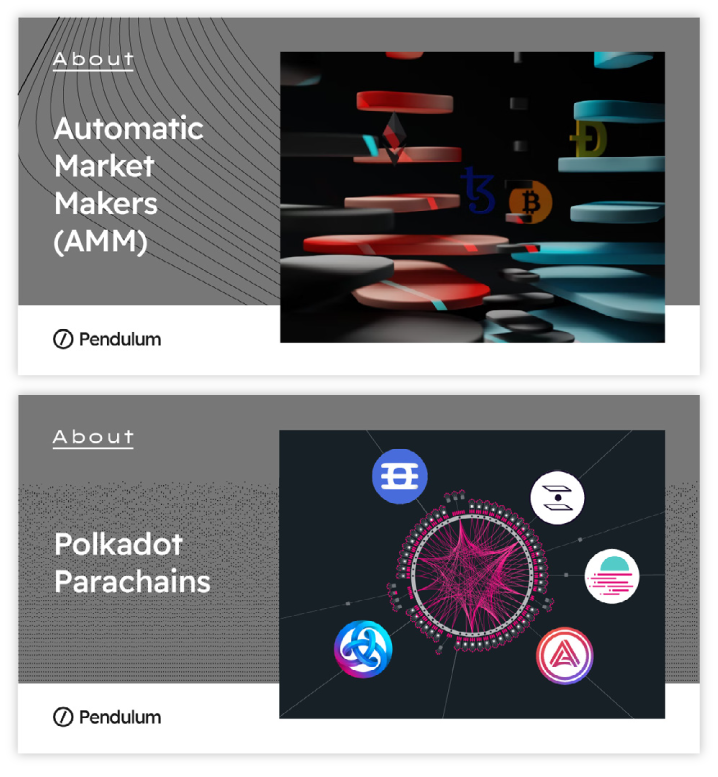
ABOUT (Educational)

PARTNERSHIP

CONCLUSION
The proposed design system lays a solid foundation for consistent and flexible branding while leaving room for future growth. Adding secondary fonts and colors could expand creative possibilities, and exploring generative art opens opportunities for creating dynamic and engaging visuals. Additionally, introducing a cohesive set of icons could enhance brand consistency across platforms. Together, these elements ensure the system meets current needs and can adapt smoothly to future challenges.
Pendulum Rebranding
Pendulum is a decentralized blockchain bridging fiat and DeFi, redefining the financial ecosystem with cutting-edge technology. While its technical framework was robust, its original branding lacked the depth, cohesion, and visual appeal needed to connect with its diverse audience. In collaboration with Wirelab, a renowned branding agency, the rebranding project aimed to resolve these gaps and create a cohesive identity that encapsulated Pendulum’s mission and values.
As a working student graphic designer, I joined the rebranding efforts during this transformative phase, providing valuable input and working hand in hand with the Wirelab team. My contributions played a key role in shaping the brand’s visual identity, ensuring that the final design aligned with Pendulum’s vision and stood out in the competitive blockchain space.
Challenge
The Pendulum brand faced several key challenges:

Lack of Identity: The original logo, color palette, and graphics were too generic to stand out in the competitive blockchain space.
Inconsistent Messaging: Visual elements lacked conceptual cohesion, making it difficult to effectively convey Pendulum’s mission across platforms.
Low Engagement: Limited design adaptability led to low user connection and brand recall.
Scaling Issues: The design system lacked the flexibility to support expanding interfaces across web, mobile, and other platforms.

The Task
Our challenge was not just to create visually appealing assets but to establish a cohesive design system reflecting Pendulum’s mission: “Paving the way for a decentralized future.”
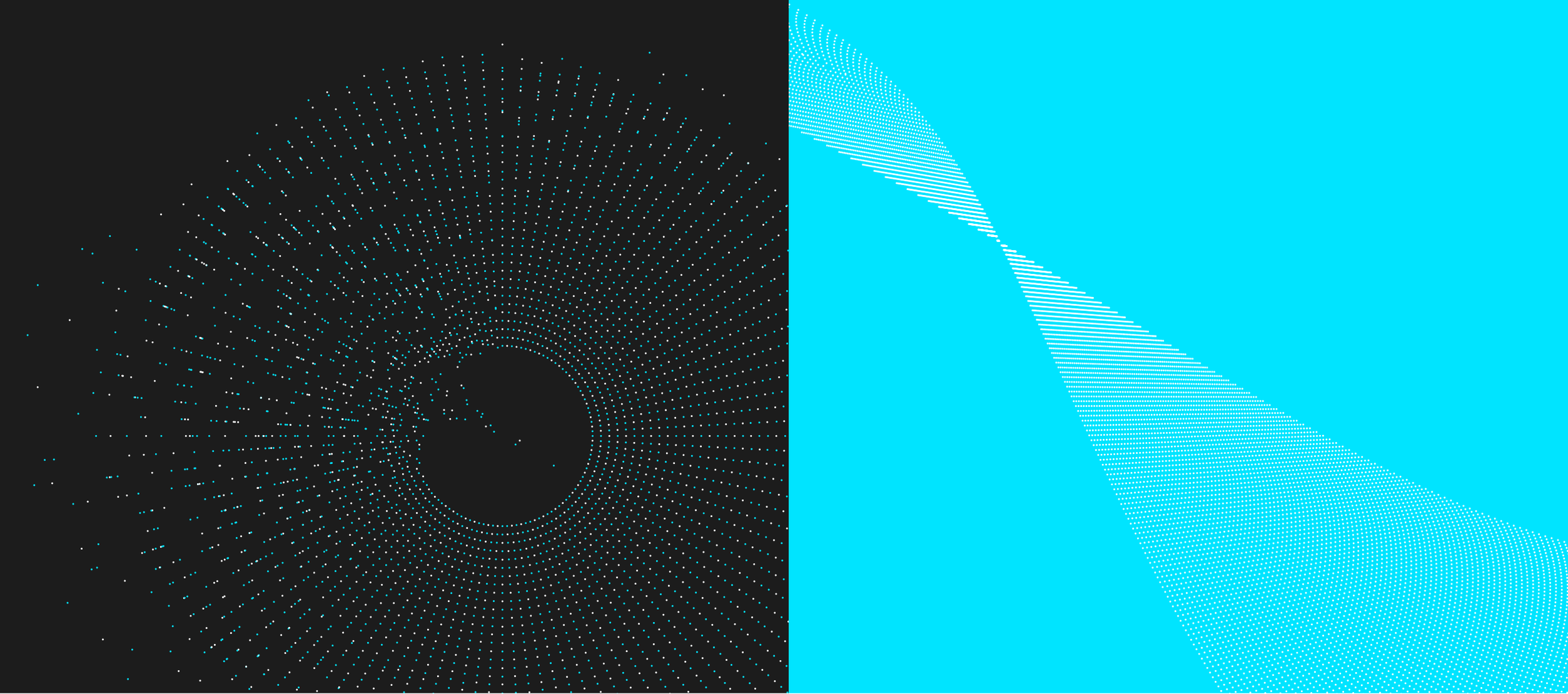
Complementary Graphics Refinement
The previous Pendulum complementary graphics included dotted images in Electric Blue, lacking clear guidelines. After joining the company, I refined these visuals as a temporary solution, aligning them with the concept of ‘the meeting point’ to highlight Pendulum’s role as the bridge between fiat and DeFi. This refinement incorporated generative art and introduced the theme of ‘order and chaos,’ represented by structured concentric circles transitioning into a dynamic, chaotic flow.

The Rebranding Process
Our rebranding process began with an in-depth workshop, where Pendulum’s essence was distilled into three pillars:
Freedom Through Decentralization
A Futuristic Financial Vision
Dynamic Design for Adaptability
LOGO REDESIGN
The new logotype was designed to capture the essence of the “pendulum” concept, emphasizing its ability to symbolize the brand’s dual scope of action. This focus was established early in the branding process, ensuring a cohesive result that resonated with both Wirelab and the Pendulum team.
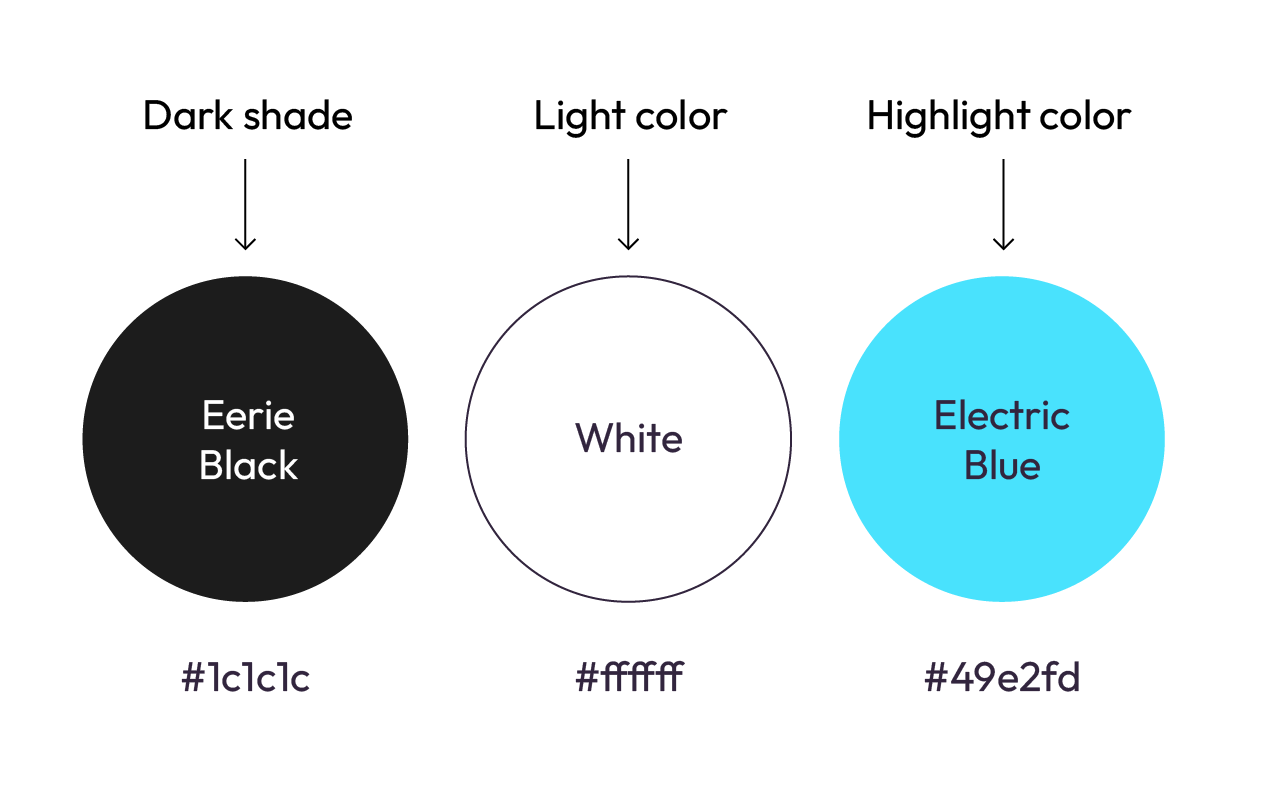
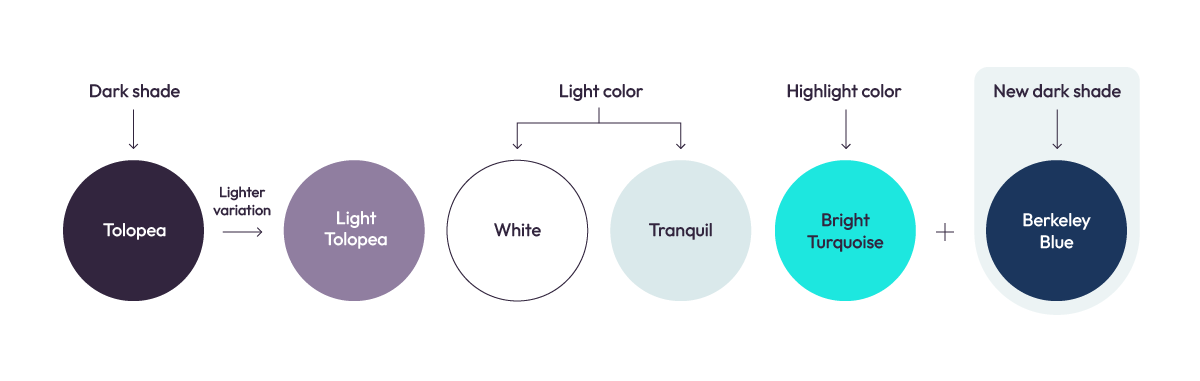
COLORS

The new color palette was designed to function as a triad: a dark shade, a light tone for backgrounds, and a bright, neon-inspired accent color to convey a futuristic feel. The selected colors adhere to this approach while also introducing variations to enhance the brand’s dynamism.
Some time later, in response to the demands created by the brand’s use in various contexts, a new color, Berkeley Blue, was introduced. This addition diversifies the palette and provides new possibilities for color applications.
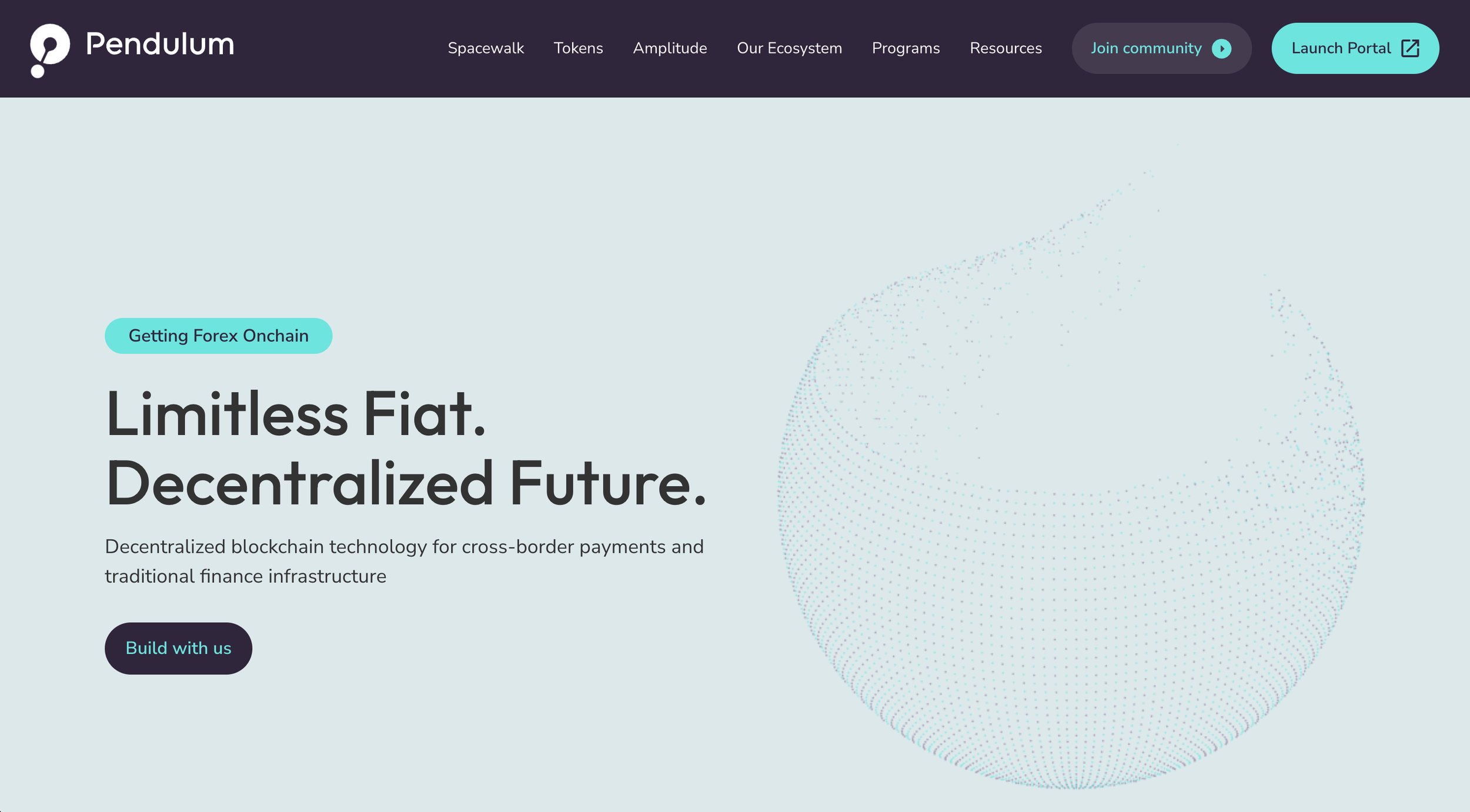
HERO IMAGE
Designing Pendulum’s hero image was one of the most challenging tasks, requiring multiple iterations. The goal was to capture Pendulum’s unique identity—bridging a structured past with an innovative future—within a single image. The process involved carefully balancing disruption, highlighting the underlying structure, and achieving the right density. After extensive exploration, we achieved the ideal composition. This hero image is designed to be used partially within various compositions, rather than centered as shown here. This approach is due to its high level of detail, ensuring it does not overshadow other elements in the design.
Some time later, due to the overuse of the original hero image, I proposed a new version for preferential use on the website. This update aligned with the brand’s evolution and was part of a broader integration of AI into various graphics, which will be showcased in upcoming sections.


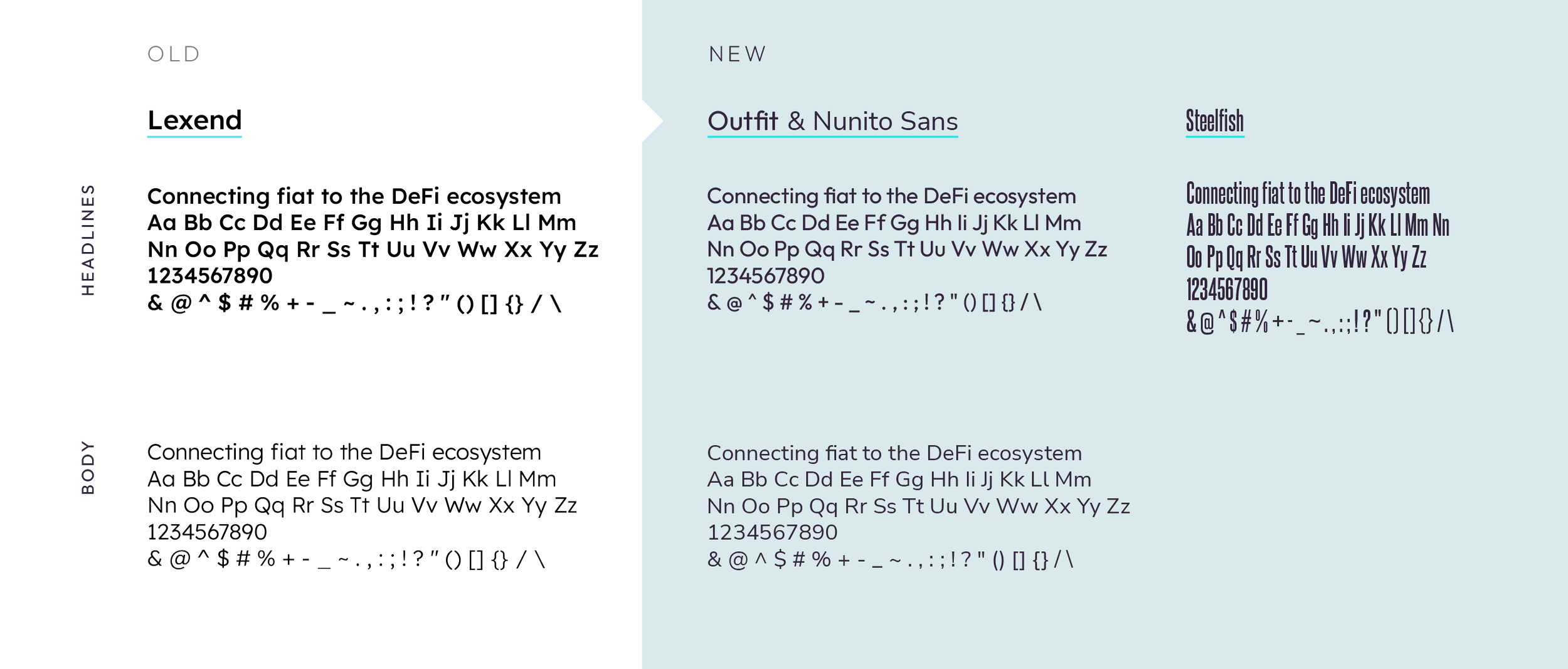
TYPOGRAPHY
Typography is a key element of our brand, directly communicating our message. Several typographic approaches were explored, and we decided on distinct fonts for headlines and body text to ensure readability while maintaining a clean, corporate, and modern feel.
For headlines, we chose Outfit, a geometric sans-serif typeface by Smartsheet Inc. and Rodrigo Fuenzalida, for its neutral design and excellent readability. For body text, we selected Nunito Sans, a well-balanced sans-serif font that complements Outfit and offers exceptional clarity.
After several months, we incorporated a new typeface, Steelfish, into the Pendulum brand. Designed by Typodermic Fonts Inc., this condensed display typeface serves as a headline variant and adds versatility to the brand. It is particularly effective for merchandise designs and more creative compositions.

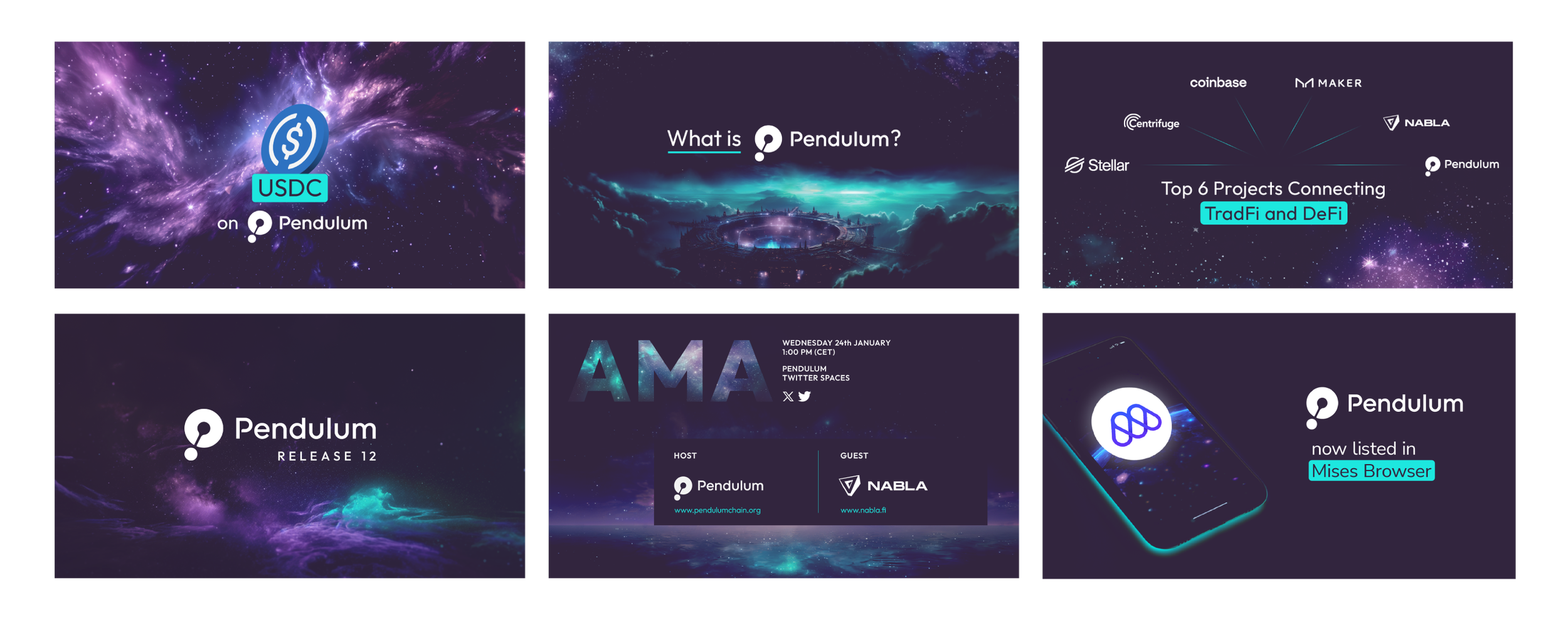
SOCIAL MEDIA ASSETS
The first social media assets created under the new branding were Medium post images. Medium, widely used by Pendulum and other blockchain companies, is an online publishing platform recognized for its clean, minimalist design and focus on readability. To align with this aesthetic, we designed post images that were simple and minimalist, effectively serving as engaging introductions to the content.

The Disruption of AI
CONTEXT
Artificial intelligence (AI) tools like ChatGPT and Midjourney have revolutionized design processes, particularly in branding. Midjourney, an AI-powered image generator launched in 2022, enables designers to quickly create unique visuals and concepts, significantly expanding creative possibilities. Similarly, ChatGPT, introduced by OpenAI in late 2022, supports the creation of brand narratives, slogans, and engaging content, enhancing storytelling in branding.
In developing the Pendulum brand, we integrated these tools thoughtfully, ensuring their use remained subtle and natural. This approach required careful consideration to avoid the overly apparent or forced aesthetic that many companies adopting AI-driven design have unintentionally showcased.
MIDJOURNEY
Midjourney has been a key tool in Pendulum’s branding process, enabling rapid ideation and experimentation while producing images that can be legitimately used for branding purposes. The process involves “prompting,” where carefully crafted textual descriptions guide the AI to generate specific images. To ensure the outputs align with the brand’s identity and maintain visual consistency, the prompting process was refined and documented as an integral part of the branding workflow.
Pendulum has embraced sci-fi-inspired imagery from the start, reflecting its core values of speed, security, accessibility, innovation, openness, decentralization, trust, and inclusion. These themes have been consistently represented in internal discussions, often using visuals of space, such as astronauts and planets, symbolizing the exploratory nature of crypto.
Research on similar brands, like Stellar, Centrifuge, and Astar, revealed a shared emphasis on space imagery, establishing it as a natural visual language in the industry. Even during external branding consultations, the idea of merging Blade Runner aesthetics with traditional banking was proposed. Based on this foundation, we developed the Pendulum universe, adhering to the brand’s guidelines, color palette, and overarching visual identity to craft a scalable and engaging narrative.
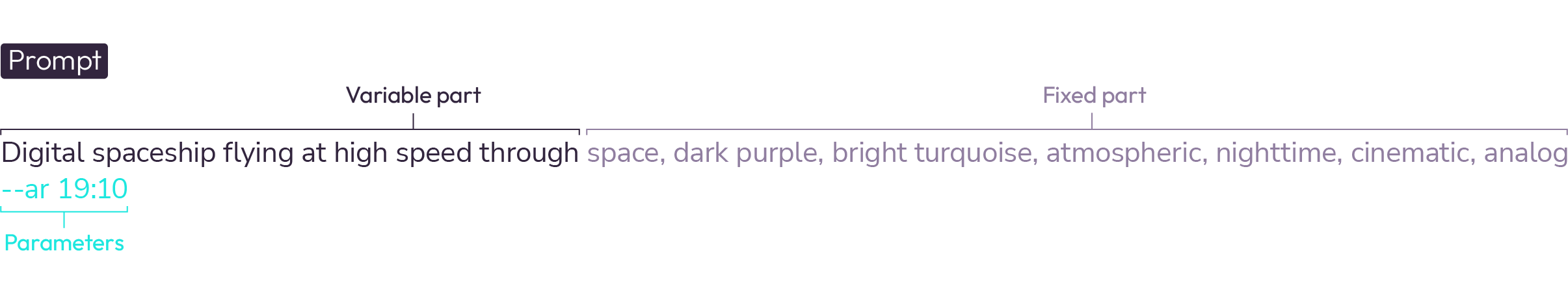
First, we create the image using Midjourney. The prompt should be structured like this:

The variable section is editable, while the fixed section ensures consistency and adherence to the brand guidelines. Parameters can be adjusted based on specific requirements, except for --quality. Adjustments should be made carefully, as some parameters may produce experimental or unpredictable results.

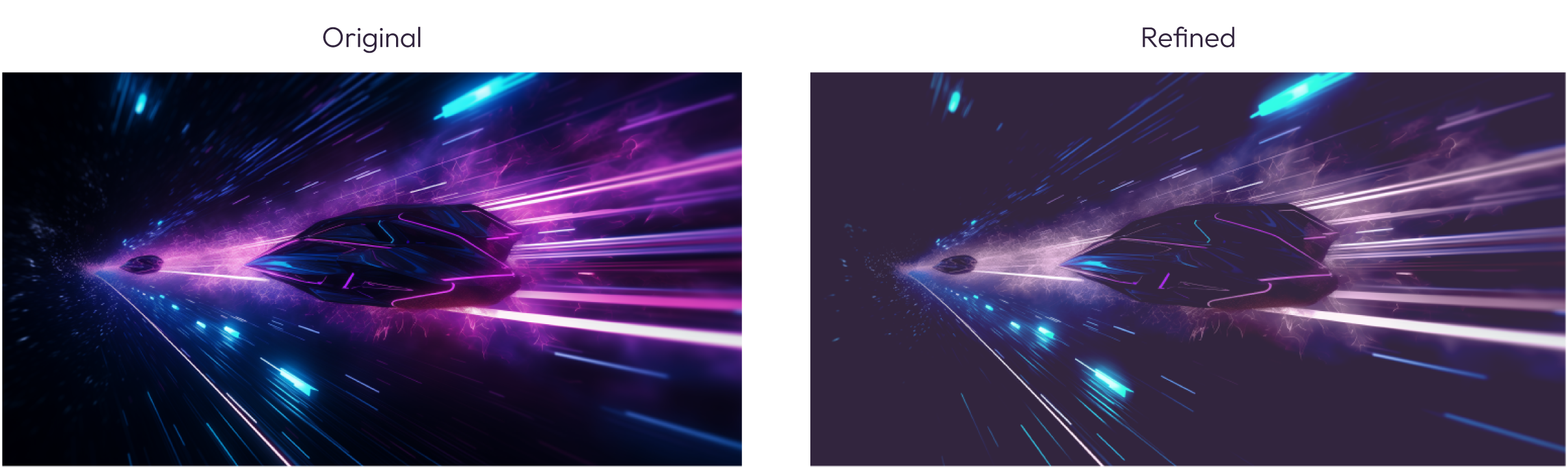
Maintaining the prompt structure ensures that the generated image aligns subtly with the brand guidelines. To refine the image further, a step-by-step editing process is carried out using Adobe Photoshop or similar applications. The process includes the following steps:
Create new fill layer, using the color Tolopea #32253E and setting the blending mode to Lighten.
Go to Select -> Color Range and select Cyans. Create a Hue/Saturation adjustment layer and bring the tones as close as possible to Bright Turquoise #1DE7DF.
Go to Select Color Range and select Magentas. Create a Hue/Saturation adjustment layer and bring the tones as close as possible to Light Tolopea #907EA0.
Remove any unnecessary elements that may have been generated by the AI, such as overly bright areas or peculiar shapes.
AI-ENHANCED SOCIAL MEDIA ASSETS
The second set of social media assets leveraged AI to enhance visual appeal. These designs included images tailored for Twitter (now X), Medium, and our email newsletter.

WEBSITE
At Pendulum, I managed website design and updates in collaboration with Webflow developers. Over time, we streamlined the process, handling smaller updates independently and involving developers for major changes, such as introducing new pages. The workflow followed a sprint-based approach, beginning with goal identification, solution proposals, prototyping in Figma, and testing before delivering final designs to developers for implementation in Webflow. Prior to my arrival, Adobe XD was used, but it was replaced by Figma due to its superior collaboration and testing capabilities. I also took full responsibility for regular updates, including roadmap revisions and team member additions, which I executed independently.
The Pendulum website integrates AI-generated elements subtly across various pages, enhancing the brand’s visual appeal without overshadowing the message. Its design accommodates the inclusion of internal and external brand elements, ensuring a seamless connection to Pendulum’s identity.
A deliberate decision was made to avoid animations on the main page, prioritizing the clarity and prominence of information over visual effects. The website maintains a clean, modern aesthetic aligned with the brand’s color palette and typography, effectively conveying core values. Navigation is intuitive, and content is structured for easy readability, utilizing white space and visual hierarchies to guide the user’s focus. Infographics and diagrams are strategically incorporated to simplify and clarify complex technical concepts.

Infographics

During my time at Pendulum, one of my most frequent tasks was creating infographic content in various formats and levels of complexity. These infographics were designed to simplify and visually explain complex topics, catering to diverse audiences, including regular Pendulum users, investors, and NGOs.
This infographic effectively guides users through a step-by-step process, using arrows to create a logical and easy-to-follow sequence. The use of color enhances the design by helping users distinguish between actions and sections, while key actions are clearly highlighted for emphasis.
Designed for a broad audience, including beginners in the crypto/DeFi space, the infographic provides clear and simple instructions, avoiding assumptions about the user’s prior knowledge. This accessibility ensures that even new users can confidently follow each step.
The infographic has proven to be highly effective, successfully increasing the number of users providing liquidity on Zenlink by breaking down complex tasks into an approachable and visually appealing format.
This infographic was created to clearly and visually communicate the complex concept of stablecoins in B2B remittance processes. The primary goal was to simplify a highly technical topic while highlighting its benefits, making it accessible to Small and Medium Enterprises (SMEs) with limited knowledge of blockchain technology. Designed as a data-driven narrative, the infographic emphasizes the value of the proposed solution in an engaging manner. Since it was intended for users already familiar with the topic from a prior meeting, the content focuses on supporting data rather than introductory explanations.

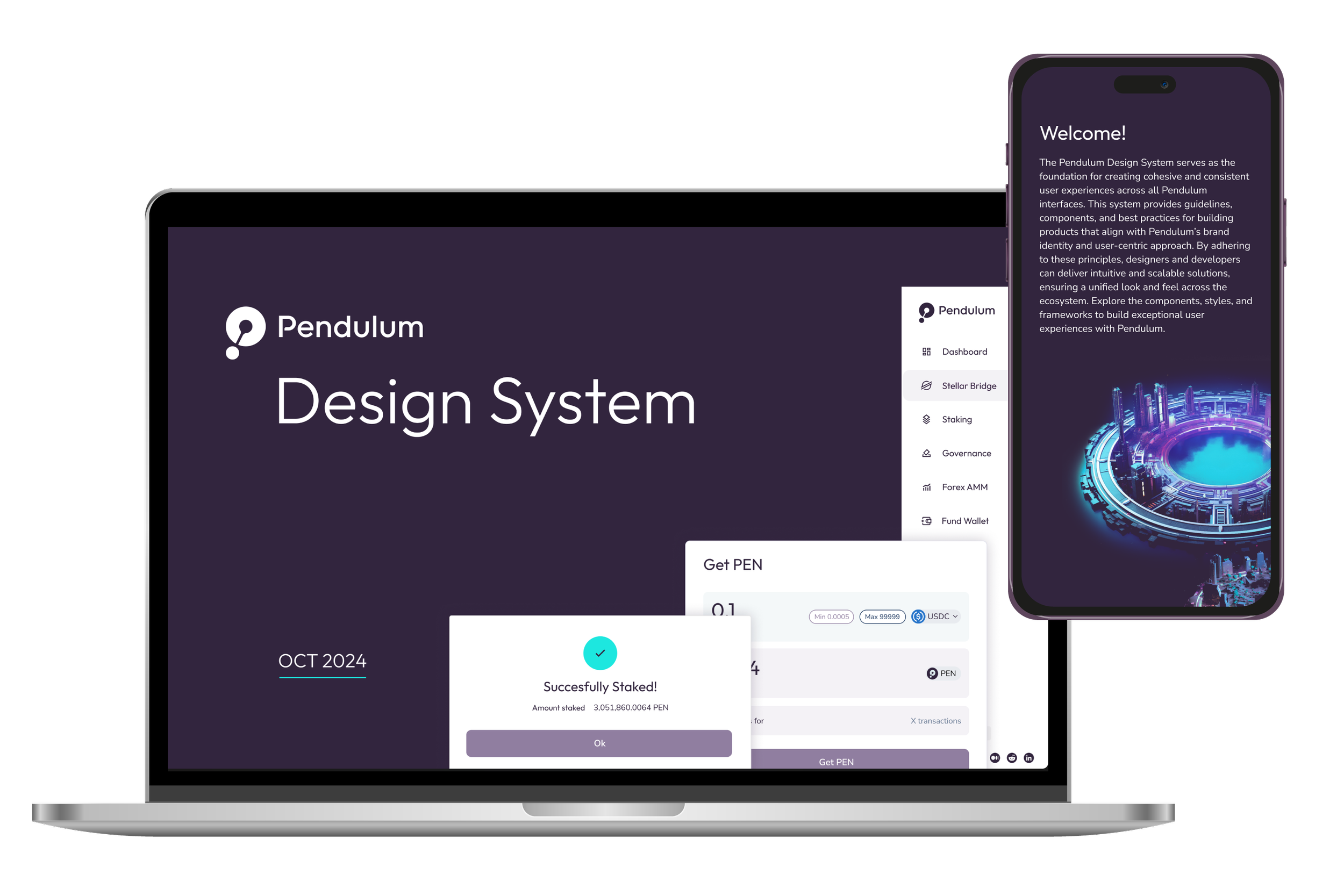
Pendulum Portal and Design System
The Pendulum Portal is an intuitive web application that enables users to manage their interactions with the Pendulum and Amplitude parachains. It acts as a gateway for performing key tasks, such as tracking network metrics, managing account balances, and executing token transactions, all within a streamlined and user-friendly interface.
Before I joined the team, the design was handled by an external designer and primarily prototyped in Figma. Although a design system began to take shape through multiple iterations, it lacked proper documentation and structure. Work was conducted in quick sprints, but there was significant potential for improvement, particularly in creating a well-organized component library for efficient design. Upon taking over the Portal’s design, I prioritized the development of more complex assets while establishing and structuring a comprehensive Pendulum design system to optimize the workflow and ensure consistency.
Pendulum Portal Design Audit


Observations from the previous Pendulum Portal UI:
Simplistic color palette:
The interface relies on 3–4 basic tones, which flattens the visual hierarchy and reduces the dynamic feel of the design. The Pendulum brand’s broader color palette should be incorporated to create a more vibrant and engaging interface.Overuse of Nunito Sans:
Nunito Sans is heavily utilized across menus, information blocks, and buttons, with limited use of the Outfit typeface. While Outfit is appropriately applied in titles and input fields, it could be further utilized in CTAs or larger headings to better differentiate key actions and improve visual hierarchy.Insufficient Highlighting of Interactive Elements:
CClickable elements, such as buttons and links, blend in with the surrounding content, making them less intuitive. Interactive components need clearer visual cues, such as hover states, shadows, or accent colors, to improve usability.Poor Hierarchy in Certain Screens:
On the Deposit screen, all elements appear visually equal, making the content feel unformatted.
On the Swap screen, the fees breakdown could benefit from better differentiation between items to improve readability.
Iconography use:
While the icons are functional, there’s potential for improvement to make them more aligned with the overall visual language of the brand.
The UI feels sparse, lacking supplementary graphic elements such as icons or illustrations that could make navigation and interactions more intuitive and engaging. These elements could enhance the overall user experience and reinforce the brand’s identity.
To address the identified weaknesses, the Pendulum Design System was developed with the goal of enhancing the user experience within the portal. This process involved close collaboration with the product team, leveraging user testing data and feedback to validate the identified shortcomings and guide improvements. This collaborative approach ensured a more refined and user-centered interface design.

Pendulum Design System
COLORS
The color palette builds on the brand guidelines, drawing inspiration from Google Material Design’s approach to color. Each color features a range of shades, from light (50) to dark (900), enabling the creation of depth and emphasis for elements like hover states, shadows, and backgrounds.
Primary Color: Tolopea 500, complemented by lighter shades (300, 200, 50) for added versatility.
Secondary Color: Light Tolopea 500, with darker (700) and lighter shades (300, 100, 50) to support various design needs.
Base Color: Tranquil, predominantly used for backgrounds, providing a neutral foundation.
Accent Color: Bright Turquoise, introduced with the design system to add vibrancy and highlight key elements.
Alternative Color: Berkeley Blue, used primarily in buttons, offering additional flexibility in design.
This structured palette ensures visual consistency while enabling dynamic and user-friendly interactions across the interface.
TYPOGRAPHY
Although the official brand typefaces include Outfit, Nunito Sans, and Steelfish, only the first two are used for user interfaces. Steelfish, being a condensed display font, is reserved for merchandising and other creative applications.
Headings: Outfit is used in three sizes: 36 pt, 24 pt, and 20 pt.
Subtitles: Outfit is also used for subtitles at 16 pt.
Body Text: Nunito Sans is used for body text in three sizes: 18 pt, 14 pt, and 12 pt.
For mobile, we use slightly larger font sizes for better readability:
Headings: Outfit is used in three sizes: 40 pt, 28 pt, and 24 pt.
Subtitles: Outfit is also used for subtitles at 18 pt.
Body Text: Nunito Sans is used for body text in three sizes: 18 pt, 16 pt, and 14 pt.
BUTTONS
To enhance the usability of buttons and clickable elements, I developed a new button system that retains the dimensions of the previous design while introducing more variability. This includes smaller CTAs, such as buttons for entering minimum or maximum amounts in input fields based on available assets, as well as text buttons, hover states, and special buttons. Additionally, website buttons were standardized and incorporated into the system for consistency.
ICONOGRAPHY
Pendulum’s iconography initially displayed inconsistencies, which were resolved by adopting a style inspired by Google Material Design icons. These icons feature thick lines that align well with the brand’s aesthetic.
Some icons were used directly, while others were custom-designed to serve specific purposes, resulting in a cohesive yet distinct style. All general icons follow a consistent 24 x 24 px size, ensuring uniformity even when proportions vary due to the content. While most icons are outlined, some are filled to suit different functional or visual requirements.
MENU
The menu was redesigned to retain key elements from the previous version while incorporating significant improvements. The typeface was updated to Outfit, and the icon style was refined to align with the newly defined iconography. I also introduced interactive features, such as an improved accordion menu system. Additionally, the transition from “Stellar Bridge” to “Spacewalk” was addressed. This interactive element ensures that even new users, who might not initially know that Spacewalk refers to our Stellar Bridge, can easily understand its purpose, navigate the interface, and use it effectively.
